
Save For Web Mac Photoshop
😳 Ever felt a little embarassed sharing your JavaScript? Let's fix it.
The Save For Web command in Photoshop allows you to optimize your images for use on the web. Broadband may be allowing us to use larger images online, but it’s still important to remember the visitors who aren’t on broadband and optimize all images on a web site. One vital aspect of a successful web site is its ability to load quickly.
JPEG and GIF are the two most common formats used on the web, with the PNG format catching up. The JPEG format is designed to preserve the variations of continuous-tone images such as photographs. It can represent images using millions of colors. The GIF format is most effective at compressing solid-color images and images with blocks of repetitive color, such as line art, logos, and illustrations with type. It uses a palette of 256 colors to represent the image and supports background transparency. PNG format is a little like the best of both JPEG and GIF. It is available as PNG-8 and PNG-24, with PNG-24 being the higher quality and higher file size of the two.
If you’re new to Photoshop, you may not be aware that you can save files as JPEGs, GIFs and PNGs using the “Save For Web” command as opposed to just using the “Save As” command under the File menu. To show you the difference, I’m going to save the same image file using both commands.
Learn why the 'Save for Web/Devices' feature in Adobe Photoshop is a crucial feature and find a nine-step tutorial on how to use it.
Using Save As
Save As allows you to save an image file in many different formats. In this example, I want to save my photograph as a JPEG.
1. Start with an open image. I’ve resized mine to 900 pixels wide in preparation for my photo blog.
2. Choose File > Save As Faarfield 1.42 for mac. and on the dialog box, choose JPEG as the file format and type in a name for your new file. Click Save and the JPEG Options dialog box opens.
From here you can change the quality and file size of the file. These attributes are directly related to each other. The higher the quality, the higher the file size. So we need to make a compromise between file size and quality. Click on the Preview check box so that you can see how changing the quality will affect the image. In this case, by setting the quality to 8, the file size goes from 165.8K to 84.5K. This is a very big saving on file size, while still maintaining reasonably good quality.
Using this method when saving photos, means that the EXIF metadata is saved with the image, so it is most useful for photographers who may want to include this info on a photo blog, website or email. If this information is not required, then choosing Save For Web is a better option.
Using Save For Web (And Devices)
Photoshop offers a range of controls for compressing image file size while optimizing the on-screen quality. You use the Save For Web And Devices dialog box to compare the original image to one or more compressed alternatives, adjusting settings as you compare.
1. Again with an image open in Photoshop, choose File > Save For Web And Devices (Note: On older versions of Photoshop the command is File > Save For Web).
2. In the Save For Web and Devices dialog box, click the 4-Up tab. On the Preset drop-down menu, choose the file format you’re interested in. The upper left preview shows the original image. Photoshop automatically renders three alternatives—a high–, medium-, and low-quality JPEG preview, or three GIF options, or one PNG option. Under each preview window, you can see the file size, the quality and how long the image would take to load on a specific modem speed.
3. Compare the quality and size differences, and then click any optimized version to experiment with format and quality settings, continuing to judge size compared to quality. This is where you will use your eye combined with the details provided by the dialog box to make your decision.
4. When you are happy with how the preview looks, either click Cancel, or click Save to name and save your file.
That’s an overview of two methods of saving your files for the web using Photoshop. Which method do you use when optimizing files for the web with Photoshop?
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.
New books out now!
💁♀️ Fun Fact: Python was ranked #2 on a recent highest paid coders list. *
🤓 Ok. When did a code editor from Microsoft become kinda cool!?
Popular Books
Visual Studio Code: End-to-End Editing and Debugging Tools for Web Developers
The Art of Working Remotely
Form Design Patterns
A common problem in Adobe Photoshop (and Image Ready) is being unable to save a file in the GIF format. This can happen:
- When saving a normal Photoshop file
- When using the 'Save Optimised As' option
- When using the 'Save for Web' option
- .. and possibly other situations as well
'Save As..'
If you are trying to use the 'Save As' command but there is no GIF option in the format drop-menu, then you are using the wrong image mode. In the file menu go to Image > Mode and change the mode to RGB or Indexed Color. Now try saving again — you should see GIF amongst the options.
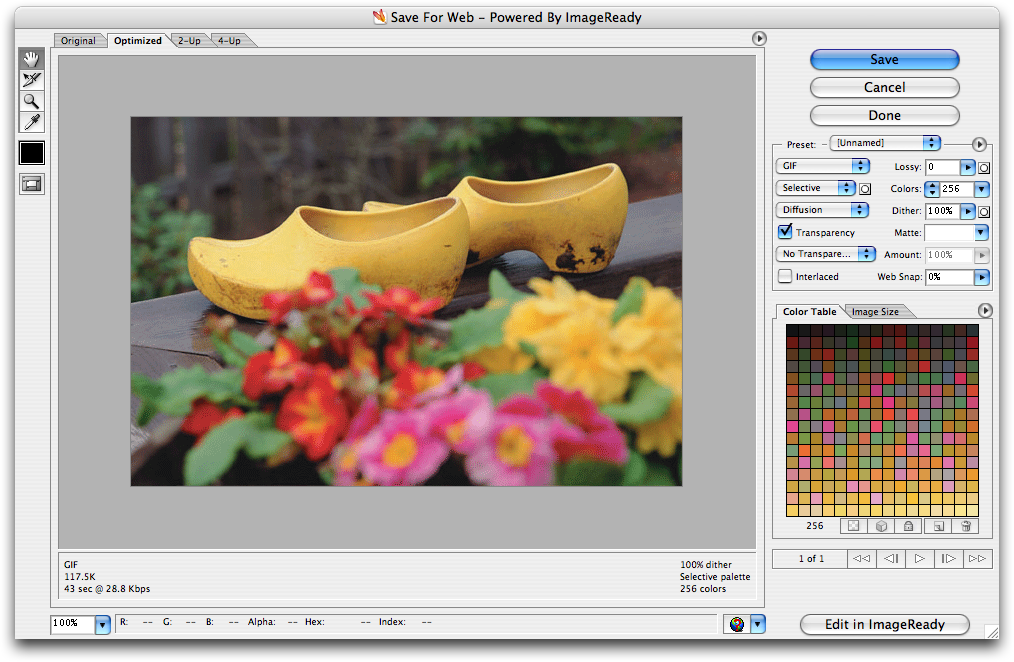
'Save For Web'

In the Save For Web window, look at the options on the right hand side. Make sure the format drop-menu is set to GIF. If it's not, you will only be able to save the file in an RGB format such as JPG.
Image Ready
If you are trying to use the 'Save Optimised As' option in Image Ready you may find a similar problem with a similar solution. Open your 'Optimize' palette (Window > Optimize) and make sure it is set to GIF.